- HSL and HSV
-
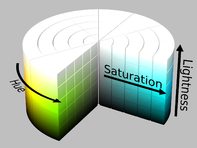
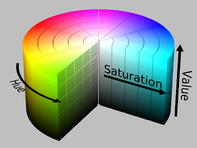
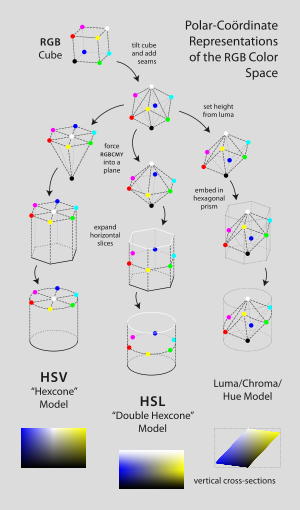
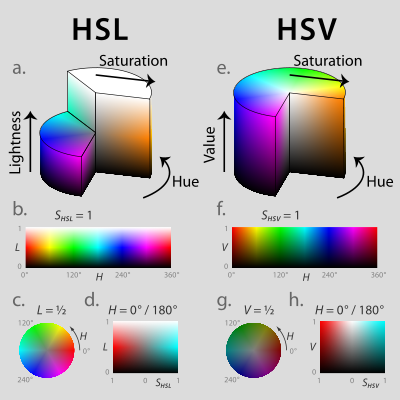
 Fig. 1. HSL (a–d) and HSV (e–h). Above (a, e): cut-away 3D models of each. Below: two-dimensional plots showing two of a model’s three parameters at once, holding the other constant: cylindrical shells (b, f) of constant saturation, in this case the outside edge of each cylinder; horizontal cross-sections (c, g) of constant HSL lightness or HSV value, in this case the slices halfway down each cylinder; and rectangular vertical cross-sections (d, h) of constant hue, in this case of hues 0° red and its complement 180° cyan.
Fig. 1. HSL (a–d) and HSV (e–h). Above (a, e): cut-away 3D models of each. Below: two-dimensional plots showing two of a model’s three parameters at once, holding the other constant: cylindrical shells (b, f) of constant saturation, in this case the outside edge of each cylinder; horizontal cross-sections (c, g) of constant HSL lightness or HSV value, in this case the slices halfway down each cylinder; and rectangular vertical cross-sections (d, h) of constant hue, in this case of hues 0° red and its complement 180° cyan.
HSL and HSV are the two most common cylindrical-coordinate representations of points in an RGB color model, which rearrange the geometry of RGB in an attempt to be more intuitive and perceptually relevant than the cartesian (cube) representation. They were developed in the 1970s for computer graphics applications, and are used for color pickers, in color-modification tools in image editing software, and less commonly for image analysis and computer vision.
HSL stands for hue, saturation, and lightness, and is often also called HLS. HSV stands for hue, saturation, and value, and is also often called HSB (B for brightness). A third model, common in computer vision applications, is HSI, for hue, saturation, and intensity. Unfortunately, while typically consistent, these definitions are not standardized, and any of these abbreviations might be used for any of these three or several other related cylindrical models. (For technical definitions of these terms, see below.)
In each cylinder, the angle around the central vertical axis corresponds to "hue", the distance from the axis corresponds to "saturation", and the distance along the axis corresponds to "lightness", "value" or "brightness". Note that while "hue" in HSL and HSV refers to the same attribute, their definitions of "saturation" differ dramatically. Because HSL and HSV are simple transformations of device-dependent RGB models, the physical colors they define depend on the colors of the red, green, and blue primaries of the device or of the particular RGB space, and on the gamma correction used to represent the amounts of those primaries. Each unique RGB device therefore has unique HSL and HSV spaces to accompany it, and numerical HSL or HSV values describe a different color for each basis RGB space.[1]
Both of these representations are used widely in computer graphics, and one or the other of them is often more convenient than RGB, but both are also criticized for not adequately separating color-making attributes, or for their lack of perceptual uniformity. Other more computationally intensive models, such as CIELAB or CIECAM02 better achieve these goals.
Contents
Basic principle
HSL and HSV are both cylindrical geometries (fig. 2), with hue, their angular dimension, starting at the red primary at 0°, passing through the green primary at 120° and the blue primary at 240°, and then wrapping back to red at 360°. In each geometry, the central vertical axis comprises the neutral, achromatic, or gray colors, ranging from black at lightness 0 or value 0, the bottom, to white at lightness 1 or value 1, the top. In both geometries, the additive primary and secondary colors – red, yellow, green, cyan, blue, and magenta – and linear mixtures between adjacent pairs of them, sometimes called pure colors, are arranged around the outside edge of the cylinder with saturation 1; in HSV these have value 1 while in HSL they have lightness ½. In HSV, mixing these pure colors with white – producing so-called tints – reduces saturation, while mixing them with black – producing shades – leaves saturation unchanged. In HSL, both tints and shades have full saturation, and only mixtures with both black and white – called tones – have saturation less than 1.
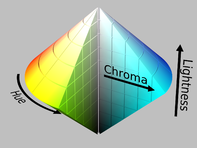
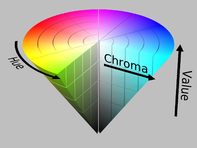
Because these definitions of saturation – in which very dark (in both models) or very light (in HSL) near-neutral colors, for instance or , are considered fully saturated – conflict with the intuitive notion of color purity, often a conic or bi-conic solid is drawn instead (fig. 3), with what this article calls chroma as its radial dimension, instead of saturation. Confusingly, such diagrams usually label this radial dimension "saturation", blurring or erasing the distinction between saturation and chroma.[2] As described below, computing chroma is a helpful step in the derivation of each model. Because such an intermediate model – with dimensions hue, chroma, and HSV value or HSL lightness – takes the shape of a cone or bicone, HSV is often called the "hexcone model" while HSL is often called the "bi-hexcone model" (fig. 7).[3]
Motivation
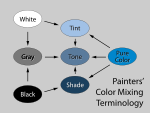
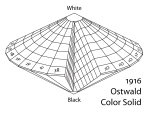
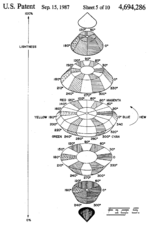
Fig. 4. Painters long mixed colors by combining relatively bright pigments with black and white. Mixtures with white are called tints, mixtures with black are called shades, and mixtures with both are called tones. See Tints and shades.[4]Fig. 5. This 1916 color model by German chemist Wilhelm Ostwald exemplifies the "mixtures with white and black" approach, organizing 24 "pure" colors into a hue circle, and colors of each hue into a triangle. The model thus takes the shape of a bicone.[5]Fig. 7. Tektronix graphics terminals used the earliest commercial implementation of HSL, in 1979. This diagram, from a patent filed in 1983, shows the bicone geometry underlying the model.[6]Most televisions, computer displays, and projectors produce colors by combining red, green, and blue light in varying intensities – the so-called RGB additive primary colors. The resulting mixtures in RGB color space can reproduce a wide variety of colors (called a gamut); however, the relationship between the constituent amounts of red, green, and blue light and the resulting color is unintuitive, especially for inexperienced users, and for users familiar with subtractive color mixing of paints or traditional artists’ models based on tints and shades (fig. 4). Furthermore, neither additive nor subtractive color models define color relationships the same way the human eye does.[7]
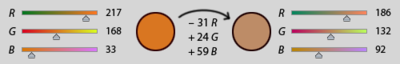
For example, imagine we have an RGB display whose color is controlled by three sliders ranging from 0–255, one controlling the intensity of each of the red, green, and blue primaries. If we begin with a relatively colorful orange , with sRGB values R = 217, G = 118, B = 33, and want to reduce its colorfulness by half to a less saturated orange , we would need to drag the sliders to decrease R by 31, increase G by 24, and increase B by 59, as pictured below. Needless to say, these numbers seem mostly arbitrary.
In an attempt to accommodate more traditional and intuitive color mixing models, computer graphics pioneers at PARC and NYIT developed the HSV model in the mid-1970s, formally described by Alvy Ray Smith in the August 1978 issue of Computer Graphics. In the same issue, Joblove and Greenberg described the HSL model – whose dimensions they labeled hue, relative chroma, and intensity – and compared it to HSV (fig. 1). Their model was based more upon how colors are organized and conceptualized in human vision in terms of other color-making attributes, such as hue, lightness, and chroma; as well as upon traditional color mixing methods – e.g. in painting – that involve mixing brightly colored pigments with black or white to achieve lighter, darker, or less colorful colors.
The following year, 1979, at SIGGRAPH, Tektronix introduced graphics terminals using HSL for color designation, and the Computer Graphics Standards Committee recommended it in their annual status report (fig. 7). These models were useful not only because they were more intuitive than raw RGB values, but also because the conversions to and from RGB were extremely fast to compute: they could run in real time on the hardware of the 1970s. Consequently, these models and similar ones have become ubiquitous throughout image editing and graphics software in the three decades since. Some of their uses are described below.[8]
Formal derivation
Color-making attributes
See also: Color visionThe dimensions of the HSV and HSL geometries – simple transformations of the not-perceptually-based RGB model – are not directly related to the photometric color-making attributes of the same names, as defined by scientists such as the CIE or ASTM. Nonetheless, it is worth reviewing those definitions before leaping into the derivation of our models.[9]
- Hue
- The "attribute of a visual sensation according to which an area appears to be similar to one of the perceived colors: red, yellow, green, and blue, or to a combination of two of them".
- Intensity, radiance
- The total amount of light passing through a particular area.
- Luminance (Y)
- The radiance weighted by the effect of each wavelength on a typical human observer, measured in candela per square metre (cd/m2). Often the term luminance is used for the relative luminance, Y/Yn, where Yn is the luminance of the reference white point.
- Luma (Y′)
- The weighted sum of gamma-corrected R′, G′, and B′ values, and used in Y′CbCr, for JPEG compression and video transmission.
- Brightness
- The "attribute of a visual sensation according to which an area appears to emit more or less light".
- Lightness, value
- The "brightness relative to the brightness of a similarly illuminated white".
- Colorfulness
- The "attribute of a visual sensation according to which the perceived color of an area appears to be more or less chromatic".
- Chroma
- The "colorfulness relative to the brightness of a similarly illuminated white".
- Saturation
- The "colorfulness of a stimulus relative to its own brightness".
Brightness and colorfulness are absolute measures, which usually describe the spectral distribution of light entering the eye, while lightness and chroma are measured relative to some white point, and are thus often used for descriptions of surface colors, remaining roughly constant even as brightness and colorfulness change with different illumination. Saturation can be defined as either the ratio of colorfulness to brightness or of chroma to lightness.
General approach
HSL, HSV, and related models can be derived via geometric strategies, or can be thought of as specific instances of a "generalized LHS model". The HSV and HSL model-builders took an RGB cube – with constituent amounts of red, green, and blue light in a color denoted R, G, B ∈ [0, 1][10] – and tilted it on its corner, so that black rested at the origin with white directly above it along the vertical axis, then measured the hue of the colors in the cube by their angle around that axis, starting with red at 0°. Then they came up with a characterization of brightness/value/lightness, and defined saturation to range from 0 along the axis to 1 at the most colorful point for each pair of other parameters.[11]
Hue and chroma
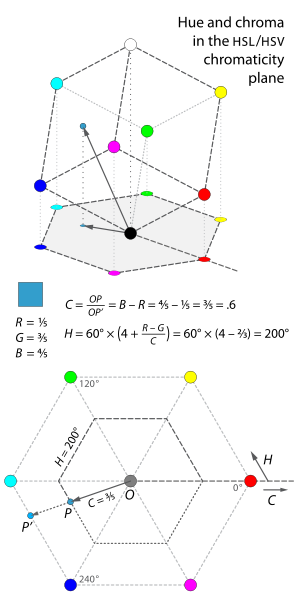
In each of our models, we calculate both hue and what this article will call chroma, after Joblove and Greenberg, in the same way – that is, the hue of a color has the same numerical values in all of these models, as does its chroma. If we take our tilted RGB cube, and project it onto the "chromaticity plane" perpendicular to the neutral axis, our projection takes the shape of a hexagon, with red, yellow, green, cyan, blue, and magenta at its corners (fig. 9). Hue is roughly to the angle of the vector to a point in the projection, with red at 0°, while chroma is roughly the distance of the point from the origin.[12][13]
More precisely, both hue and chroma in this model are defined with respect to the hexagonal shape of the projection. The chroma is the proportion of the distance from the origin to the edge of the hexagon. In the lower part of the diagram to the right, this is the ratio of lengths OP/OP′, or alternately the ratio of the radii of the two hexagons. This ratio is the difference between the largest and smallest values of R, G, and B in a color. To make our definitions easier to write, we’ll define these maximum and minimum component values as M and m, respectively.[14]
To understand why chroma can be written as M − m, notice that any neutral color, with R = G = B, projects onto the origin and so has 0 chroma. Thus if we add or subtract the same amount from all three of R, G, and B, we move vertically within our tilted cube, and do not change the projection. Therefore, the two colors (R, G, B) and (R − m, G − m, B − m) project on the same point, and have the same chroma. The chroma of a color with one of its components equal to zero (m − m = 0) is simply the maximum of the other two components. This chroma is M in the particular case of a color with a zero component, and M − m in general.
The hue is the proportion of the distance around the edge of the hexagon which passes through the projected point, originally measured on the range [0, 1) but now typically measured in degrees [0°, 360°). For points which project onto the origin in the chromaticity plane (i.e., grays), hue is undefined. Mathematically, this definition is of hue is written piecewise:[15]
Sometimes, neutral colors (i.e. with C = 0) are assigned a hue of 0° for convenience of representation.
These definitions amount to a geometric warping of hexagons into circles: each side of the hexagon is mapped linearly onto a 60° arc of the circle (fig. 10). After such a transformation, hue is precisely the angle around the origin and chroma the distance from the origin: the angle and magnitude of the vector pointing to a color.
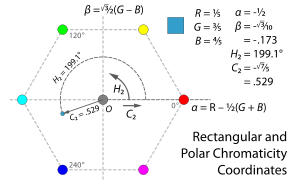
Sometimes for image analysis applications, this hexagon-to-circle transformation is skipped, and hue and chroma (we’ll denote these H2 and C2) are defined by the usual cartesian-to-polar coordinate transformations (fig. 11). The easiest way to derive those is via a pair of cartesian chromaticity coordinates which we’ll call α and β:[16]
(The atan2 function, a "two-argument arctangent", computes the angle from a cartesian coordinate pair.)
Notice that these two definitions of hue (H and H2) nearly coincide, with a maximum difference between them for any color of about 1.12° – which occurs at twelve particular hues, for instance H = 13.38°, H2 = 12.26° – and with H = H2 for every multiple of 30°. The two definitions of chroma (C and C2) differ more substantially: they are equal at the corners of our hexagon, but at points halfway between two corners, such as H = H2 = 30°, we have C = 1, but C2 = √¾ ≈ 0.866, a difference of about 13.4%.
Lightness
While the definition of hue is relatively uncontroversial – it roughly satisfies the criterion that colors of the same perceived hue should have the same numerical hue – the definition of a lightness or value dimension is less obvious: there are several possibilities depending on the purpose and goals of the representation. Here are four of the most common (fig. 12; three of these are also shown in fig. 8):
- The simplest definition is just the average of the three components, in the HSI model called intensity (fig. 12a). This is simply the projection of a point onto the neutral axis – the vertical height of a point in our tilted cube. The advantage is that, together with Euclidean-distance calculations of hue and chroma, this representation preserves distances and angles from the geometry of the RGB cube.[17]
- In the HSV "hexcone" model, value is defined as the largest component of a color, our M above (fig. 12b). This places all three primaries, and also all of the "secondary colors" – cyan, yellow, and magenta – into a plane with white, forming a hexagonal pyramid out of the RGB cube.[18]
- In the HSL "bi-hexcone" model, lightness is defined as the average of the largest and smallest color components (fig. 12c). This definition also puts the primary and secondary colors into a plane, but a plane passing halfway between white and black. The resulting color solid is a double-cone similar to Ostwald’s, shown above.[19]
- A more perceptually relevant alternative is to use luma, Y′, as a lightness dimension (fig. 12d). Luma is the weighted average of gamma-corrected R, G, and B, based on their contribution to perceived luminance, long used as the monochromatic dimension in color television broadcast. For the Rec. 709 primaries used in sRGB, Y′709 = 0.21R + 0.72G + 0.07B; for the Rec. 601 NTSC primaries, Y′601 = 0.30R + 0.59G + 0.11B; for other primaries different coefficients should be used.[20][21]
All four of these leave the neutral axis alone. That is, for colors with R = G = B, any of the four formulations yields a lightness equal to the value of R, G, or B.
For a graphical comparison, see fig. 13 below.
Saturation
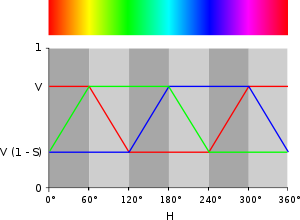
If we encode colors in a hue/lightness/chroma or hue/value/chroma model (using the definitions from the previous two sections), not all combinations of value (or lightness) and chroma are meaningful: that is, half of the colors we can describe using H ∈ [0°, 360°), C ∈ [0, 1], and V ∈ [0, 1] fall outside the RGB gamut (the gray parts of the slices in the image to the right). The creators of these models considered this a problem for some uses. For example, in a color selection interface with two of the dimensions in a rectangle and the third on a slider, half of that rectangle is made of unused space. Now imagine we have a slider for lightness: the user’s intent when adjusting this slider is potentially ambiguous: how should the software deal with out-of-gamut colors? Or conversely, If the user has selected as colorful as possible a dark purple , and then shifts the lightness slider upward, what should be done: would the user prefer to see a lighter purple still as colorful as possible for the given hue and lightness , or a lighter purple of exactly the same chroma as the original color ?[22]
To solve problems such as these, the HSL and HSV models scale the chroma so that it always fits into the range [0, 1] for every combination of hue and lightness or value, calling the new attribute saturation in both cases (fig. 14). To calculate either, simply divide the chroma by the maximum chroma for that value or lightness.
The HSI model commonly used for computer vision, which takes H2 as a hue dimension and the component average I ("intensity") as a lightness dimension, does not attempt to "fill" a cylinder by its definition of saturation. Instead of presenting color choice or modification interfaces to end users, the goal of HSI is to facilitate separation of shapes in an image. Saturation is therefore defined in line with the psychometric definition: chroma relative to lightness (fig. 15). Specifically:[23]
Using the same name for these three different definitions of saturation leads to some confusion, as the three attributes describe substantially different color relationships; in HSV and HSI, the term roughly matches the psychometric definition, of a chroma of a color relative to its own lightness, but in HSL it does not come close. Even worse, the word saturation is also often used for one of the measurements we call chroma above (C or C2).
Examples
All parameter values shown below are in the interval [0, 1], except those for H and H2 which are in the interval [0°, 360°).[24]
Color R G B H H2 C C2 V L I Y′601 SHSV SHSL SHSI #FFFFFF 1.000 1.000 1.000 n/a n/a 0.000 0.000 1.000 1.000 1.000 1.000 0.000 0.000 0.000 #808080 0.500 0.500 0.500 n/a n/a 0.000 0.000 0.500 0.500 0.500 0.500 0.000 0.000 0.000 #000000 0.000 0.000 0.000 n/a n/a 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 #FF0000 1.000 0.000 0.000 0.0° 0.0° 1.000 1.000 1.000 0.500 0.333 0.299 1.000 1.000 1.000 #BFBF00 0.750 0.750 0.000 60.0° 60.0° 0.750 0.750 0.750 0.375 0.500 0.664 1.000 1.000 1.000 #008000 0.000 0.500 0.000 120.0° 120.0° 0.500 0.500 0.500 0.250 0.167 0.293 1.000 1.000 1.000 #80FFFF 0.500 1.000 1.000 180.0° 180.0° 0.500 0.500 1.000 0.750 0.833 0.850 0.500 1.000 0.400 #8080FF 0.500 0.500 1.000 240.0° 240.0° 0.500 0.500 1.000 0.750 0.667 0.557 0.500 1.000 0.250 #BF40BF 0.750 0.250 0.750 300.0° 300.0° 0.500 0.500 0.750 0.500 0.583 0.457 0.667 0.500 0.571 #A0A424 0.628 0.643 0.142 61.8° 61.5° 0.501 0.494 0.643 0.393 0.471 0.581 0.779 0.638 0.699 #411BEA 0.255 0.104 0.918 251.1° 250.0° 0.814 0.750 0.918 0.511 0.426 0.242 0.887 0.832 0.756 #1EAC41 0.116 0.675 0.255 134.9° 133.8° 0.559 0.504 0.675 0.396 0.349 0.460 0.828 0.707 0.667 #F0C80E 0.941 0.785 0.053 49.5° 50.5° 0.888 0.821 0.941 0.497 0.593 0.748 0.944 0.893 0.911 #B430E5 0.704 0.187 0.897 283.7° 284.8° 0.710 0.636 0.897 0.542 0.596 0.423 0.792 0.775 0.686 #ED7651 0.931 0.463 0.316 14.3° 13.2° 0.615 0.556 0.931 0.624 0.570 0.586 0.661 0.817 0.446 #FEF888 0.998 0.974 0.532 56.9° 57.4° 0.466 0.454 0.998 0.765 0.835 0.931 0.467 0.991 0.363 #19CB97 0.099 0.795 0.591 162.4° 163.4° 0.696 0.620 0.795 0.447 0.495 0.564 0.875 0.779 0.800 #362698 0.211 0.149 0.597 248.3° 247.3° 0.448 0.420 0.597 0.373 0.319 0.219 0.750 0.601 0.533 #7E7EB8 0.495 0.493 0.721 240.5° 240.4° 0.228 0.227 0.721 0.607 0.570 0.520 0.316 0.290 0.135 Use in end-user software
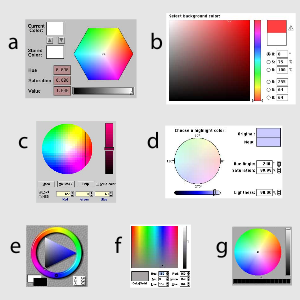
 Fig 16a–g. By the 1990s, HSL and HSV color selection tools were ubiquitous. The screenshots above are taken from: (a) SGI IRIX 5, ca. 1995; (b) Adobe Photoshop, ca. 1990; (c) IBM OS/2 Warp 3, ca. 1994; (d) Apple Macintosh System 7, ca. 1996; (e) Fractal Design Painter, ca. 1993; (f) Microsoft Windows 3.1, ca. 1992; (g) NeXTSTEP, ca. 1995. These are undoubtedly based on earlier examples, stretching back to PARC and NYIT in the mid-1970s.[25]
Fig 16a–g. By the 1990s, HSL and HSV color selection tools were ubiquitous. The screenshots above are taken from: (a) SGI IRIX 5, ca. 1995; (b) Adobe Photoshop, ca. 1990; (c) IBM OS/2 Warp 3, ca. 1994; (d) Apple Macintosh System 7, ca. 1996; (e) Fractal Design Painter, ca. 1993; (f) Microsoft Windows 3.1, ca. 1992; (g) NeXTSTEP, ca. 1995. These are undoubtedly based on earlier examples, stretching back to PARC and NYIT in the mid-1970s.[25] See also: Color tool and Image editing
See also: Color tool and Image editingThe original purpose of HSL and HSV and similar models, and their most common current application, is in color selection tools. At their simplest, some such color pickers provide three sliders, one for each attribute. Most, however, show a two-dimensional slice through the model, along with a slider controlling which particular slice is shown. The latter type of GUI exhibits great variety, because of the choice of cylinders, hexagonal prisms, or cones/bicones that the models suggest (see the diagram near the top of the page). Several color choosers from the 1990s are shown to the right, most of which have remained nearly unchanged in the intervening time: today, nearly every computer color chooser uses HSL or HSV, at least as an option. Some more sophisticated variants are designed for choosing whole sets of colors, basing their suggestions of compatible colors on the HSL or HSV relationships between them.[26]
Most web applications needing color selection also base their tools on HSL or HSV, and pre-packaged open source color choosers exist for most major web front-end frameworks. The CSS 3 specification allows web authors to specify colors for their pages directly with HSL coordinates.[27]
HSL and HSV are sometimes used to define gradients for data visualization, as in maps or medical images. For example, the popular GIS program ArcGIS historically applied customizable HSV-based gradients to numerical geographical data.[28]
Fig. 17. xv’s HSV-based color modifier.Fig. 18. The hue/saturation tool in Photoshop 2.5, ca. 1992Fig. 19. Avid’s video color adjustment tool, based on HSL or a similar model.Image editing software also commonly includes tools for adjusting colors with reference to HSL or HSV coordinates, or to coordinates in a model based on the "intensity" or luma defined above. In particular, tools with a pair of "hue" and "saturation" sliders are commonplace, dating to at least the late-1980s, but various more complicated color tools have also been implemented. For instance, the Unix image viewer and color editor xv allowed six user-definable hue (H) ranges to be rotated and resized, included a dial-like control for saturation (SHSV), and a curves-like interface for controlling value (V) – see fig. 17. The image editor Picture Window Pro includes a "color correction" tool which affords complex remapping of points in a hue/saturation plane relative to either HSL or HSV space.[29]
Video editors also use these models. For example, both Avid and Final Cut Pro include color tools based on HSL or a similar geometry for use adjusting the color in video. With the Avid tool shown to the right, users pick a vector by clicking a point within the hue/saturation circle to shift all the colors at some lightness level (shadows, mid-tones, highlights) by that vector.
Since version 4.0, Adobe Photoshop’s "Luminosity", "Hue", "Saturation", and "Color" blend modes composite layers using a luma/chroma/hue color geometry. These have been copied widely, but several imitators use the HSL (e.g. PhotoImpact, Paint Shop Pro) or HSV (e.g. GIMP) geometries instead.[30]
Use in image analysis
See also: Computer vision and Image analysisHSL, HSV, HSI, or related models are often used in computer vision and image analysis for feature detection or image segmentation. The applications of such tools include object detection, for instance in robot vision; object recognition, for instance of faces, text, or license plates; content-based image retrieval; and analysis of medical images.[31]
For the most part, computer vision algorithms used on color images are straight-forward extensions to algorithms designed for grayscale images, for instance k-means or fuzzy clustering of pixel colors, or canny edge detection. At the simplest, each color component is separately passed through the same algorithm. It is important, therefore, that the features of interest can be distinguished in the color dimensions used. Because the R, G, and B components of an object’s color in a digital image are all correlated with the amount of light hitting the object, and therefore with each other, image descriptions in terms of those components make object discrimination difficult. Descriptions in terms of hue/lightness/chroma or hue/lightness/saturation are often more relevant.[32]
Starting in the late 1970s, transformations like HSV or HSI were used as a compromise between effectiveness for segmentation and computational complexity. They can be thought of as similar in approach and intent to the neural processing used by human color vision, without agreeing in particulars: if the goal is object detection, roughly separating hue, lightness, and chroma or saturation is effective, but there is no particular reason to strictly mimic human color response. John Kender’s 1976 master’s thesis proposed the HSI model. Ohta et al. (1980) instead used a model made up of dimensions similar to those we have called I, α, and β. In recent years, such models have continued to see wide use, as their performance compares favorably with more complex models, and their computational simplicity remains compelling.[33][34]
Disadvantages

 Fig 20a. The sRGB gamut mapped in CIELAB space. Notice that the lines pointing to the red, green, and blue primaries are not evenly spaced by hue angle, and are of unequal length. The primaries also have different L* values.b. The Adobe RGB gamut mapped in CIELAB space. Also notice that these two RGB spaces have different gamuts, and thus will have different HSL and HSV representations.
Fig 20a. The sRGB gamut mapped in CIELAB space. Notice that the lines pointing to the red, green, and blue primaries are not evenly spaced by hue angle, and are of unequal length. The primaries also have different L* values.b. The Adobe RGB gamut mapped in CIELAB space. Also notice that these two RGB spaces have different gamuts, and thus will have different HSL and HSV representations.While HSL, HSV, and related spaces serve well enough to, for instance, choose a single color, they ignore much of the complexity of color appearance. Essentially, they trade off perceptual relevance for computation speed, from a time in computing history (high-end 1970s graphics workstations, or mid-1990s consumer desktops) when more sophisticated models would have been too computationally expensive.[35]
HSL and HSV are simple transformations of RGB which preserve symmetries in the RGB cube unrelated to human perception, such as that its R, G, and B corners are equidistant from the neutral axis, and equally spaced around it. If we plot the RGB gamut in a more perceptually-uniform space, such as CIELAB (see below), it becomes immediately clear that the red, green, and blue primaries do not have the same lightness or chroma, or evenly spaced hues. Furthermore, different RGB displays use different primaries, and so have different gamuts. Because HSL and HSV are defined purely with reference to some RGB space, they are not absolute color spaces: to specify a color precisely requires reporting not only HSL or HSV values, but also the characteristics of the RGB space they are based on, including the gamma correction in use.
If we take an image and extract the hue, saturation, and lightness or value components, and then compare these to the components of the same name as defined by color scientists, we can quickly see the difference, perceptually. For example, examine the following images of a fire breather (fig. 13). CIELAB L* is a CIE-defined quantity intended to match perceptual lightness response, and it is plain that L* appears similar in lightness to the original color image. Luma is roughly similar, but differs somewhat at high chroma. HSL L and HSV V, by contrast, diverge substantially from perceptual lightness.
Though none of the dimensions in these spaces match their perceptual analogs, the value of HSV and the saturation of HSL are particular offenders. In HSV, the blue primary and white are held to have the same value, even though perceptually the blue primary has somewhere around 10% of the luminance of white (the exact fraction depends on the particular RGB primaries in use). In HSL, a mix of 100% red, 100% green, 90% blue – that is, a very light yellow – is held to have the same saturation as the green primary , even though the former color has almost no chroma or saturation by the conventional psychometric definitions. Such perversities led Cynthia Brewer, expert in color scheme choices for maps and information displays, to tell the American Statistical Association:
“ Computer science offers a few poorer cousins to these perceptual spaces that may also turn up in your software interface, such as HSV and HLS. They are easy mathematical transformations of RGB, and they seem to be perceptual systems because they make use of the hue–lightness/value–saturation terminology. But take a close look; don’t be fooled. Perceptual color dimensions are poorly scaled by the color specifications that are provided in these and some other systems. For example, saturation and lightness are confounded, so a saturation scale may also contain a wide range of lightnesses (for example, it may progress from white to green which is a combination of both lightness and saturation). Likewise, hue and lightness are confounded so, for example, a saturated yellow and saturated blue may be designated as the same ‘lightness’ but have wide differences in perceived lightness. These flaws make the systems difficult to use to control the look of a color scheme in a systematic manner. If much tweaking is required to achieve the desired effect, the system offers little benefit over grappling with raw specifications in RGB or CMY.[36] ” If these problems make HSL and HSV problematic for choosing colors or color schemes, they make them much worse for image adjustment. HSL and HSV, as Brewer mentioned, confound perceptual color-making attributes, so that changing any dimension results in non-uniform changes to all three perceptual dimensions, and distorts all of the color relationships in the image. For instance, rotating the hue of a pure dark blue toward green will also reduce its perceived chroma, and increase its perceived lightness (the latter is grayer and lighter), but the same hue rotation will have the opposite impact on lightness and chroma of a lighter bluish-green – to (the latter is more colorful and slightly darker). In the example below (fig. 21), the image on the left (a) is the original photograph of a green turtle. In the middle image (b), we have rotated the hue (H) of each color by −30°, while keeping HSV value and saturation or HSL lightness and saturation constant. In the image on the right (c), we make the same rotation to the HSL/HSV hue of each color, but then we force the CIELAB lightness (L*, a decent approximation of perceived lightness) to remain constant. Notice how the hue-shifted middle version without such a correction dramatically changes the perceived lightness relationships between colors in the image. In particular, the turtle’s shell is much darker and has less contrast, and the background water is much lighter.
Because hue is a circular quantity, represented numerically with a discontinuity at 360°, it is difficult to use in statistical computations or quantitative comparisons: analysis requires the use of circular statistics. Furthermore, hue is defined piecewise, in 60° chunks, where the relationship of lightness, value, and chroma to R, G, and B depends on the hue chunk in question. This definition introduces discontinuities, corners which can plainly be seen in horizontal slices of HSL or HSV.[37]
Charles Poynton, digital video expert, lists the above problems with HSL and HSV in his Color FAQ, and concludes that:
“ HSB and HLS were developed to specify numerical Hue, Saturation and Brightness (or Hue, Lightness and Saturation) in an age when users had to specify colors numerically. The usual formulations of HSB and HLS are flawed with respect to the properties of color vision. Now that users can choose colors visually, or choose colors related to other media (such as PANTONE), or use perceptually-based systems like L*u*v* and L*a*b*, HSB and HLS should be abandoned.[38] ” Other cylindrical-coordinate color models
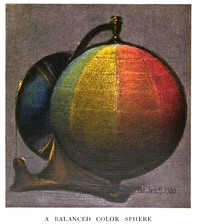
See also: Color solidThe creators of HSL and HSV were far from the first to imagine colors fitting into conic or spherical shapes, with neutrals running from black to white in a central axis, and hues corresponding to angles around that axis. Similar arrangements date back to the 18th century, and continue to be developed in the most modern and scientific models. A pair of the most influential older models are Philipp Otto Runge’s 1810 Farbenkugel (color sphere), and the early-20th-century Munsell color system. Albert Munsell began with a spherical arrangement in his 1905 book A Color Notation, but he wished to properly separate color-making attributes into separate dimensions, which he called hue, value, and chroma, and after taking careful measurements of perceptual responses, he realized that no symmetrical shape would do, so he reorganized his system into a lumpy blob.[39]
Munsell’s system became extremely popular, the de facto reference for American color standards – used not only for specifying the color of paints and crayons, but also, e.g., electrical wire, beer, and soil color – because it was organized based on perceptual measurements, specified colors via an easily learned and systematic triple of numbers, because the color chips sold in the Munsell Book of Color covered a wide gamut and remained stable over time (rather than fading), and because it was effectively marketed by Munsell’s Company. In the 1940s, the Optical Society of America made extensive measurements, and adjusted the arrangement of Munsell colors, issuing a set of "renotations". The trouble with the Munsell system for computer graphics applications is that its colors are not specified via any set of simple equations, but only via its foundational measurements: effectively a lookup table. Converting from RGB ↔ Munsell requires interpolating between that table’s entries, and is extremely computationally expensive in comparison with converting from RGB ↔ HSL or RGB ↔ HSV which only requires a few simple arithmetic operations.[40]
In densitometry, a model quite similar to the hue defined above is used for describing colors of CMYK process inks. In 1953, Frank Preucil developed two geometric arrangements of hue, the "Preucil hue circle" and the "Preucil hue hexagon", analogous to our H and H2, respectively, but defined relative to idealized cyan, yellow, and magenta ink colors. The Natural Color System (NCS), widely used in Europe, takes a similar approach to the Ostwald bicone shown earlier. Because it attempts to fit color into a familiarly shaped solid based on "phenomenological" instead of photometric or psychological characteristics, it suffers from some of the same disadvantages as HSL and HSV: in particular, its lightness dimension differs from perceived lightness, because it forces colorful yellow, red, green, and blue into a plane.[42]
The International Commission on Illumination (CIE) developed the XYZ model for describing the colors of light spectra in 1931, but its goal was to match human visual metamerism, rather than to be perceptually uniform, geometrically. In the 1960s and 70s, attempts were made to transform XYZ colors into a more relevant geometry, influenced by the Munsell system. These efforts culminated in the 1976 CIELUV and CIELAB models. The dimensions of these models – (L*, u*, v*) and (L*, a*, b*), respectively – are cartesian, based on the opponent process theory of color, but both are also often described using polar coordinates – (L*, C*uv, h*uv) or (L*, C*ab, h*ab), where L* is lightness, C* is chroma, and h* is hue angle. Officially, both CIELAB and CIELUV were created for their color difference metrics ∆E*ab and ∆E*uv, particularly for use defining color tolerances, but both have become widely used as color order systems and color appearance models, including in computer graphics and computer vision. For example, gamut mapping in ICC color management is usually performed in CIELAB space, and Adobe Photoshop includes a CIELAB mode for editing images. CIELAB and CIELUV geometries are dramatically more perceptually relevant than RGB, HSL, HSV, or XYZ, but are not perfect, and in particular have trouble adapting to unusual lighting conditions.[43]
The CIE’s most recent model, CIECAM02 (CAM stands for "color appearance model"), is more theoretically sophisticated and computationally complex than earlier models. Its aims are to fix several of the problems with models such as CIELAB and CIELUV, and to explain not only responses in carefully controlled experimental environments, but also to model the color appearance of real-world scenes. Its dimensions J (lightness), C (chroma), and h (hue) define a polar-coordinate geometry.[44]
Converting to RGB
To convert from HSL or HSV to RGB, we essentially invert the steps listed above. First, we compute chroma, by multiplying saturation by the maximum chroma for a given lightness or value. Next, we find the point on one of the bottom three faces of the RGB cube which has the same hue and chroma as our color (and therefore projects onto the same point in the chromaticity plane). Finally, we add equal amounts of R, G, and B to reach the proper lightness or value.
From HSV
Given a color with hue H ∈ [0°, 360°], saturation SHSV ∈ [0, 1], and value V ∈ [0, 1], we first find chroma:
Then we can find a point (R1, G1, B1) along the bottom three faces of the RGB cube, with the same hue and chroma as our color (using the intermediate value X for the second largest component of this color):
Finally, we can find R, G, and B by adding the same amount to each component, to match value:
From HSL
Given an HSL color with hue H ∈ [0°, 360°), saturation SHSL ∈ [0, 1], and lightness L ∈ [0, 1], we can use the same strategy. First, we find chroma:
Then we can, again, find a point (R1, G1, B1) along the bottom three faces of the RGB cube, with the same hue and chroma as our color (using the intermediate value X for the second largest component of this color):
Finally, we can find R, G, and B by adding the same amount to each component, to match lightness:
From luma/chroma/hue
Given a color with hue H ∈ [0°, 360°), chroma C ∈ [0, 1], and luma Y′601 ∈ [0, 1],[45] we can again use the same strategy. Since we already have H and C, we can straightaway find our point (R1, G1, B1) along the bottom three faces of the RGB cube:
Then we can find R, G, and B by adding the same amount to each component, to match luma:
Further reading
- Max K. Agoston (2005). Computer Graphics and Geometric Modeling: Implementation and Algorithms. London: Springer. ISBN 1-85233-818-0. pp. 300–306. Agoston’s book contains a description of HSV and HSL, and algorithms in pseudocode for converting to each from RGB, and back again.
- Heng-Da Cheng, Xihua Jiang, Angela Sun, and Jingli Wang (December 2001). "Color Image Segmentation: Advances and Prospects". Pattern Recognition 34(12): 2259–2281. This computer vision literature review briefly summarizes research in color image segmentation, including that using HSV and HSI representations.
- Mark D. Fairchild (2005). Color Appearance Models, 2nd edition. Addison-Wesley. This book doesn’t discuss HSL or HSV specifically, but is one of the most readable and precise resources about current color science.
- James D. Foley, et al. (1995). Computer Graphics: Principles and Practice, 2nd ed. Redwood City, CA: Addison-Wesley. ISBN 0-201-84840-6. The standard computer graphics textbook of the 1990s, this tome has a chapter full of algorithms for converting between color models, in C.
- George H. Joblove and Donald Greenberg (August 1978). "Color spaces for computer graphics". Computer Graphics 12(3): 20–25. Joblove and Greenberg’s paper was the first describing the HSL model, which it compares to HSV.
- Rolf G. Kuehni (2003). Color Space and Its Divisions: Color Order from Antiquity to the present. New York: Wiley. This book only briefly mentions HSL and HSV, but is a comprehensive description of color order systems through history.
- Haim Levkowitz and Gabor T. Herman (July 1993). "GLHS: A generalised lightness, hue and saturation color model". CVGIP: Graphical Models and Image Processing 55(4): 271–285. This paper explains how both HSL and HSV, as well as other similar models, can be thought of as specific variants of a more general "GLHS" model. Levkowitz and Herman provide pseudocode for converting from RGB to GLHS and back.
- Bruce MacEvoy (January 2010). Color Vision. handprint.com. Accessed January 2010. Especially the sections about "Modern Color Models" and "Modern Color Theory". MacEvoy’s extensive site about color science and paint mixing is one of the best resources on the web. On this page, he explains the color-making attributes, and the general goals and history of color order systems – including HSL and HSV – and their practical relevance to painters.
- Charles Poynton (1997). Frequently Asked Questions About Color. This self-published frequently asked questions page, by digital video expert Charles Poynton, explains, among other things, why in his opinion these models "are useless for the specification of accurate color", and should be abandoned in favor of more psychometrically relevant models.
- Alvy Ray Smith (August 1978). "Color gamut transform pairs". Computer Graphics 12(3): 12–19. This is the original paper describing the "hexcone" model, HSV. Smith was a researcher at NYIT’s Computer Graphics Lab. He describes HSV’s use in an early digital painting program.
- Anne Morgan Spalter (1999). The Computer in the Visual Arts. Reading, MA: Addison-Wesley. This hefty book has a nice section describing HSL and HSV.
Swatches
Mouse over the swatches below to see the R, G, and B values for each swatch in a tooltip.
HSV
H = 180°
(Cyan)H = 0°
(Red)V \ S 1 ¾ ½ ¼ 0 ¼ ½ ¾ 1 1 ⅞ ¾ ⅝ ½ ⅜ ¼ ⅛ 0 H = 210°
(Blue-Cyan)H = 30°
(Yellow-Red)V \ S 1 ¾ ½ ¼ 0 ¼ ½ ¾ 1 1 ⅞ ¾ ⅝ ½ ⅜ ¼ ⅛ 0 H = 240°
(Blue)H = 60°
(Yellow)V \ S 1 ¾ ½ ¼ 0 ¼ ½ ¾ 1 1 ⅞ ¾ ⅝ ½ ⅜ ¼ ⅛ 0 H = 270°
(Magenta-Blue)H = 90°
(Green-Yellow)V \ S 1 ¾ ½ ¼ 0 ¼ ½ ¾ 1 1 ⅞ ¾ ⅝ ½ ⅜ ¼ ⅛ 0 H = 300°
(Magenta)H = 120°
(Green)V \ S 1 ¾ ½ ¼ 0 ¼ ½ ¾ 1 1 ⅞ ¾ ⅝ ½ ⅜ ¼ ⅛ 0 H = 330°
(Red-Magenta)H = 150°
(Cyan-Green)V \ S 1 ¾ ½ ¼ 0 ¼ ½ ¾ 1 1 ⅞ ¾ ⅝ ½ ⅜ ¼ ⅛ 0 HSL
H = 180°
(Cyan)H = 0°
(Red)L \ S 1 ¾ ½ ¼ 0 ¼ ½ ¾ 1 1 ⅞ ¾ ⅝ ½ ⅜ ¼ ⅛ 0 H = 210°
(Blue-Cyan)H = 30°
(Yellow-Red)L \ S 1 ¾ ½ ¼ 0 ¼ ½ ¾ 1 1 ⅞ ¾ ⅝ ½ ⅜ ¼ ⅛ 0 H = 240°
(Blue)H = 60°
(Yellow)L \ S 1 ¾ ½ ¼ 0 ¼ ½ ¾ 1 1 ⅞ ¾ ⅝ ½ ⅜ ¼ ⅛ 0 H = 270°
(Magenta-Blue)H = 90°
(Green-Yellow)L \ S 1 ¾ ½ ¼ 0 ¼ ½ ¾ 1 1 ⅞ ¾ ⅝ ½ ⅜ ¼ ⅛ 0 H = 300°
(Magenta)H = 120°
(Green)L \ S 1 ¾ ½ ¼ 0 ¼ ½ ¾ 1 1 ⅞ ¾ ⅝ ½ ⅜ ¼ ⅛ 0 H = 330°
(Red-Magenta)H = 150°
(Cyan-Green)L \ S 1 ¾ ½ ¼ 0 ¼ ½ ¾ 1 1 ⅞ ¾ ⅝ ½ ⅜ ¼ ⅛ 0 Notes and references
- ^ See Absolute color space.
- ^ In Joblove and Greenberg’s (1978) paper first introducing HSL, they called HSL lightness "intensity", called HSL saturation "relative chroma", called HSV saturation "saturation" and called HSV value "value". They carefully and unambiguously described and compared three models: hue/chroma/intensity, hue/relative chroma/intensity, and hue/value/saturation. Unfortunately, later authors were less fastidious, and current usage of these terms is inconsistent and often misleading.
- ^ The name hexcone for hexagonal pyramid was coined in Smith (1978), and stuck.
- ^ Levkowitz and Herman 1993.
- ^ Wilhelm Ostwald (1916). Die Farbenfibel. Leipzig.
Wilhelm Ostwald (1918). Die Harmonie der Farben. Leipzig. - ^ Gar A. Bergstedt (April 1983). US patent 4694286, "Apparatus and method for modifying displayed color images". Filed 1983-04-08. Issued 1987-09-15. Assigned to Tektronix, Inc.
- ^ For instance, a 1982 study by Berk, et al., found that users were better at describing colors in terms of HSL than RGB coordinates, after being taught both systems, but were much better still at describing them in terms of the natural-language CNS model (which uses names such as "very dark grayish yellow-green" or "medium strong bluish purple"). This shouldn’t be taken as gospel however: a 1987 study by Schwarz, et al., found that users could match colors using RGB controls faster than with HSL controls; a 1999 study by Douglas and Kirkpatrick found that the visual feedback in the user interface mattered more than the particular color model in use, for user matching speed.
Toby Berk, Arie Kaufman, and Lee Brownston (August 1982). "A human factors study of color notation systems for computer graphics". Communications of the ACM 25(8): 547–550.
Michael W. Schwarz, William B. Cowan, and John C. Beatty (April 1987). "An experimental comparison of RGB, YIQ, LAB, HSV, and opponent color models." ACM Transactions on Graphics 6(2): 123–158.
Sarah A. Douglas and Arthur E. Kirkpatrick (April 1999). "Model and representation: the effect of visual feedback on human performance in a color picker interface". ACM Transactions on Graphics 18(2): 96–127. - ^ Maureen C. Stone (August 2001). "A Survey of Color for Computer Graphics". Course at SIGGRAPH 2001.
Smith 1978.
Joblove and Greenberg 1978.
Ware Myers (July 1979). "Interactive Computer Graphics: Flying High-Part I". Computer 12(7): 8–17.
N. Magnetat-Thalmann, N. Chourot, and D. Thalmann (March 1984). "Colour Gradation, Shading and Texture Using a Limited Terminal". Computer Graphics Forum 3(1): 83–90.
"Status Report of the Graphics Standards Planning Committee" (August 1979). Computer Graphics 13(3). - ^ As Mark Fairchild says, "Clearly, if color appearance is to be described in a systematic, mathematical way, definitions of the phenomena being described need to be precise and universally agreed upon." For the definitions of color-making attributes which follow, see:
Fairchild 2005, pp. 83–93 (this is the source of the direct quotations).
Kuehni 2003.
ASTM (2009). Standard Terminology of Appearance. E284-09a.
CIE (1987). International Lighting Vocabulary. Number 17.4. CIE, 4th edition. ISBN 978-3-900734-07-7.
Poynton 1997.
Sharma, G. (2003). Digital Color Imaging Handbook. Boca Raton, FL: CRC Press. ISBN 0-8493-0900-X.
The sources in the linked Wikipedia articles. - ^ In Levkowitz and Herman’s (1993) formulation, R, G, and B stand for the voltages on the guns of a CRT display, which might have different maxima, and so their cartesian gamut could be a box of any unequal dimensions. Other definitions commonly use integer values in the range [0, 255], storing the value for each component in one byte. We define the RGB gamut to be a unit cube for convenience, because it simplifies and clarifies the math. Also, in general, HSL and HSV are today computed directly from gamma-corrected R′, G′, and B′ – for instance in sRGB space – but, when the models were developed, might have been transformations of a linear RGB space. Early authors don’t address gamma correction at all. We will drop the primes, and the labels R, G, and B should be taken to stand for the three attributes of the origin RGB space, whether or not it is gamma corrected.
- ^ Levkowitz and Herman 1993.
Smith 1978.
Joblove and Greenberg 1978. - ^ Using the chroma here not only agrees with the original Joblove and Greenberg (1978) paper, but is also in the proper spirit of the psychometric definition of the term. Some models call this attribute saturation – for instance Adobe Photoshop’s "Saturation" blend mode – but such use is even more confusing than the use of the term in HSL or HSV, especially when two substantially different definitions are used side by side.
- ^ Most of the computer graphics papers and books discussing HSL or HSV have a formula or algorithm describing them formally. Our formulas which follow are some mix of those. See, for instance, Agoston 2005, or Foley, et al., 1995.
- ^ Hanbury and Serra put a great deal of effort into explaining why what we call chroma here can be written as max(R, G, B) − min(R, G, B), and showing that this value is a seminorm. They reserve the name chroma for the Euclidean norm in the chromaticity plane (our C2), and call this hexagonal distance saturation instead, as part of their IHLS model:
Allan Hanbury and Jean Serra (December 2002). "A 3D-polar Coordinate Colour Representation Suitable for Image Analysis". Pattern Recognition and Image Processing Group Technical Report 77. Vienna, Austria: Vienna University of Technology. - ^ In the following, the multiplication of hue by 60° – that is, 360°/6 – can be seen as the hexagonal-geometry analogue of the conversion from radians to degrees, a multiplication by 360°/2π: the circumference of a unit circle is 2π; the circumference of a unit hexagon is 6.
- ^ Hanbury and Serra (2002)
Allan Hanbury (March 2008). "Constructing Cylindrical Coordinate Colour Spaces". Pattern Recognition Letters 29(4): 494–500
Patrick Lambert and Thierry Carron (1999). "Symbolic fusion of luminance-hue-chroma features for region segmentation." Pattern Recognition 32: 1857–1872. - ^ For instance, see:
Hanbury 2008.
Rafael C. Gonzalez and Richard Eugene Woods (2008). Digital Image Processing, 3rd ed. Upper Saddle River, NJ: Prentice Hall. ISBN 0-13-168728-X. pp. 407–413. - ^ Smith 1978.
- ^ Joblove and Greenberg 1978.
- ^ Poynton 1997. For a more specific discussion of the term luma, see:
Charles Poynton (1999). "YUV and luminance considered harmful: A plea for precise terminology in video". www.poynton.com. Accessed January 2010. - ^ See also RGB color space#Specifications. Photoshop exclusively uses the NTSC coefficients for its "Luminosity" blend mode regardless of the RGB color space involved. See:
Bruce Lindbloom (2001-09-25). "Re: Luminosity channel...". colorsync-users mailing list. - ^ Joblove and Greenberg 1978.
- ^ Cheng et al. 2001.
Also see the Use in image analysis section of this article. - ^ The first nine colors in this table were chosen by hand, and the last ten colors were chosen at random.
- ^ See Smith 1978. Many of these screenshots were taken from the GUIdebook, and the rest were gathered from image search results.
- ^ For instance, a tool in Illustrator CS4, and Adobe’s related web tool, Kuler, both allow users to define color schemes based on HSV relationships, but with a hue circle modified to better match the RYB model used traditionally by painters. The web tools ColorJack, Color Wizard, and ColorBlender all pick color schemes with reference to HSL or HSV.
- ^ Try a web search for "«framework name» color picker" for examples for a given framework, or "JavaScript color picker" for general results.
Tantek Çelik, Chris Lilley, and L. David Baron (July 2008). "CSS3 Color Module". W3C Working Draft 21 July 2008. - ^ ArcGIS calls its map-symbol gradients "color ramps". Current versions of ArcGIS can use CIELAB instead for defining them.
ESRI (January 2008). "Working with color ramps". ArcGIS 9.2 Help. Accessed February 2010. - ^ For instance, the first version of Photoshop had an HSL-based tool; see "Photoshop hue/saturation" in the GUIdebook for screenshots.
John Bradley (1994). XV 3.10a Manual. "The HSV Modification Tools"
Kiril Sinkel (January 2010). User Guide for Picture Window and Picture Window Pro. Digital Light & Color. - ^ Photoshop’s documentation explains that, e.g., "Luminosity: Creates a result color with the hue and saturation of the base color and the luminance of the blend color."
"List of Blending Modes". Adobe Help Resource Center. - ^ Cheng et al. 2001.
See also the linked Wikipedia articles and their references. - ^ Cheng et al. 2001
- ^ The Ohta et al. model has parameters I1 = (R + G + B)/3, I2 = (R − B)/2, I3 = (2G − R − B)/4. I1 is the same as our I, and I2 and I3 are similar to our β and α, respectively, except that (a) where α points in the direction of R in the "chromaticity plane", I3 points in the direction of G, and (b) the parameters have a different linear scaling which avoids the √3 of our β.
- ^ John Kender (1976). "Saturation, hue and normalized color". Carnegie Mellon University, Computer Science Dept. Pittsburgh, PA.
Yu-Ichi Ohta, Takeo Kanade, and Toshiyuki Sakai (July 1980). "Color information for region segmentation". Computer Graphics and Image Processing 13(3): 222–241.
Cheng et al. 2001
Ffrank Perez and Christof Koch (February 1994). "Toward Color Image Segmentation in Analog VLSI: Algorithm and Hardware". International Journal of Computer Vision 12(1): 1573–1405. - ^ Most of the disadvantages below are listed in Poynton 1997, though as mere statements, without examples.
- ^ The text of Brewer’s presentation to the ASA is online, "Color Use Guidelines for Data Representation". The published paper is:
Cynthia A. Brewer (1999). "Color Use Guidelines for Data Representation", Proceedings of the Section on Statistical Graphics. Alexandria, VA: American Statistical Association. pp. 55–60. - ^ Allan Hanbury (2003). "Circular Statistics Applied to Colour Images". 8th Computer Vision Winter Workshop.
Circular statistics are described in the textbook:
Nicholas Fisher (1996). Statistical Analysis of Circular Data. Cambridge, England: Cambridge University Press. - ^ Poynton 1997. "What are HSB and HLS?"
- ^ Philipp Otto Runge (1810). Die Farben-Kugel, oder Construction des Verhaeltnisses aller Farben zueinander. Hamburg, Germany: Perthes.
Albert Henry Munsell (1905). A Color Notation. Boston, MA: Munsell Color Company.
See also Fairchild (2005), and Munsell Color System and its references. - ^ Fairchild 2005.
Edward Landa and Mark Fairchild (September–October 2005). "Charting Color from the Eye of the Beholder". American Scientist 93(5): 436
Dorothy Nickerson (1976). "History of the Munsell Color System". Color Research and Application 1: 121–130.
Sidney Newhall, Dorothy Nickerson, and Deane Judd (1943). "Final Report of the O.S.A. Subcommittee on the Spacing of the Munsell Colors". Journal of the Optical Society of America 33(7): 385–418. - ^ Frank Preucil (1953). "Color Hue and Ink Transfer – Their Relation to Perfect Reproduction". Proceedings of the 5th Annual Technical Meeting of TAGA. pp. 102–110.
See also Hue. - ^ MacEvoy 2010.
- ^ Fairchild 2005.
Kuehni 2003.
Robert Hunt (2004). The Reproduction of Colour. 6th ed. MN: Voyageur Press. ISBN 0-86343-368-5.
MacEvoy 2010. "Modern Color Models"
Adobe (January 2007). "The Lab Color Mode in Photoshop". Technical Note 310838.
Steven K. Shevell (2003) The Science of Color. 2nd ed. Elsevier Science & Technology. ISBN 0-444-51251-9. pp. 202–206
See also CIELAB, CIELUV, Color difference, Color management, and their references. - ^ Fairchild 2005.
MacEvoy 2010 - ^ Some points in this cylinder fall out of gamut.
External links
- Demonstrative color conversion applet
- HSV Colors by Hector Zenil, The Wolfram Demonstrations Project.
Color space CIE RGB color spaces · sRGB · Adobe · Wide Gamut · ProPhoto · scRGB
YUV Other See color vision for the vision capacities of organisms or machines.Categories:
Wikimedia Foundation. 2010.